Wireframes function as a bridge between raw creative thoughts and the final product. Think of wire-frames as architectural blueprints for a building and you’ll understand why it is a critical tool in just about any development project. The fact is, constructing a decent, structurally sound building without using blueprints is inconceivable, and no sane real estate developer will partner with a construction outfit that does not use blueprints. Considering the vast number of wire-frame benefits, you should ignore them at your peril.
Similarly, projects such as software and web development rely on wire-frames to visually represent an envisioned product or product component. This is because wire-frames are much better than anything else at communicating the components, processes, and various relationships within a given system such as a website or a software application. Without wire-framing, any of these unfavorable scenarios could arise:
- The stage at which stakeholders plan and strategize about a project will unnecessarily be handicapped or delayed.
- Developers will not be able to account for all expected outcomes when a system component is being used.
- Poorly laid out interfaces result to substantial revision costs.
These are some of the reasons why competent project managers and professional developers insist on integrating wire-frames into the development process:
- Wireframe Definition
- Key Benefits of Wireframe
- Other benefits of Wireframes
- Who Benefits from Using Wireframes?
- How Wireframes beneficial in Website Designing
- Conclusion
Wireframe Definition
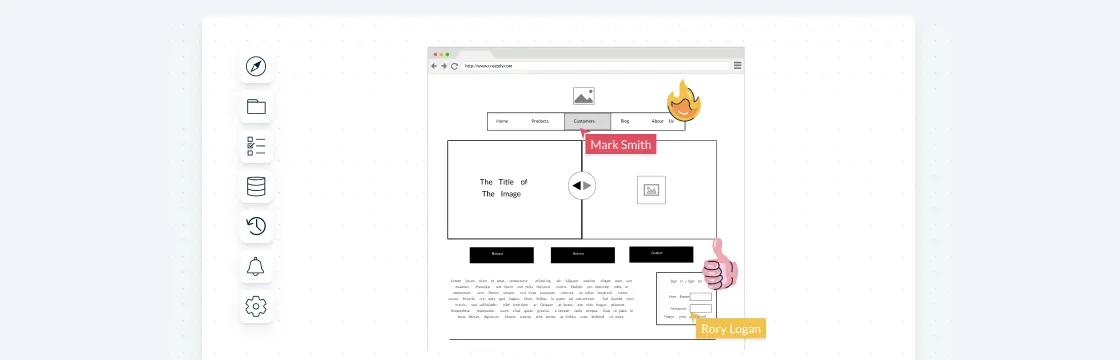
In its basic form, a wire-frame can be as simple as a manually drawn diagram that provides a visual representation of a system or a process. The visual detail need not be extensive as long as all the key elements are represented. Hence, a wire-frame is often referred to as a skeleton or an outline. At the other extreme, there are wire-framing software that are capable of producing highly detailed approximations of the product or application being envisioned.

Wireframes form the basis of creating websites and final software. They give you an idea about the space of the web page, positioning of elements and the navigation of the website. UI mock-ups are the next stage of the process, they give you and idea of the colors, fonts and images to be used in the final product. With Creately you can draw wire-frames and create the corresponding UI mock-up as well. This all in one solution makes it a very handy tool to have.

Key Benefits of Wireframe
Whether manually drawn or created using advanced collaborative services, wire-frames help create a product model that can be used by all stakeholders–managers, designers, developers, customers, and users–to tweak, re-layout or re-design different system elements more efficiently.
And there lies the advantages of using wire-frames. To be more specific, there are three main benefits:
- facilitate collaborative development
Wire-frames make it easy for a complete system mock-up to be produced. Based on customer specifications, a top level UI mockup can easily be created, which can then be used by both customers and developers as the basis for integrating details, features, and other enhancements. Early in the development process, wire-frames can be used as the platform for testing and feedback, allowing for the product to be refined easily. For example, how copywriters should craft and display website copy can be discerned much easier if there is a wire-frame that shows the positions and nature of the other display elements such as images, frames, buttons, and text links. Meanwhile, customers can use UI mockups to make refinements according to their branding or corporate image.
- Enhances component relationships and interactivity
Wire-frames make it easier for developers to organize and establish the relationships among system or product components. In a mobile application for example, screen transitions resulting from user interaction with buttons or other interactive elements can easily be plotted and perfected. When this or that element is tapped, for example, this animation is played. This sounds simple but interactivity and navigation often spell the success or failure of a new product. Great products are those that are highly intuitive and closely predict user behavior. In the absence of wire-frames, the relationships among different components of a system are difficult to visualize, which increases the risk of launching a product with poorly designed interactivity.

- Cost Efficient
Wire-frames provide a more cost-efficient way of making changes. By creating wire-frames first, developers ultimately conserve time, money and effort compared with immediately creating actual products such as a web page. This is the value offered by diagramming applications such as Creately’s online service. By encouraging close coordination among all the stakeholders of a planned product, all the necessary features can be integrated more easily and quickly through a collaboratively built wireframe. This effectively avoids costly revisions that would likely have arisen had the development team bypassed the wire-framing phase.
For more examples and wireframe templates, visit our diagram community.
Other benefits of Wireframes
Apart from the above key benefits, there are other benefits that wireframe could bring:
Visualizing the Structure
Designers and stakeholders rely on wireframes to visually represent the website’s structure and layout, providing a clear understanding of the organization of content, navigation, and functionality. This establishes a strong foundation for the design process.
User-Centered Design
When designing a website, wireframes are crucial in establishing a clear understanding of the layout and structure for both designers and stakeholders. They enable designers to take a user-centric approach, focusing on user needs and expectations to ensure an intuitive and effective user experience
Iterative Design Process
Wireframes support an iterative design process where designers can quickly make changes and experiment with different ideas and concepts. Since wireframes are low-fidelity, they are flexible and easy to modify, saving time and effort in the early stages of design.
Collaboration and Communication
Wireframes serve as a communication tool between designers, developers, and stakeholders. They help facilitate discussions, gather feedback, and align everyone’s expectations regarding the website’s structure and functionality.
Efficient Development
Wireframes serve as a blueprint for development, giving programmers a clear idea of the desired design and functionality. This minimizes misunderstandings and costly rework throughout the development phase.
Content Planning and Organization
By specifying the placement and hierarchy of various elements, wireframes help in the planning and organization of the content of the website. This ensures that the content is strategically presented, making it easier for users to find information and navigate the website.
Testing and Validation
Testing and validation of usability can be done via wireframes. Before devoting time and money to high-fidelity designs or development, designers can get user feedback and spot possible usability concerns early on by presenting wireframes to users.
Responsive Design and Adaptability
Wireframes help designers visualize how the website will respond and adapt to different screen sizes and devices. This enables the creation of responsive designs that provide a consistent and optimal user experience across various platforms.
Who Benefits from Using Wireframes?
Wireframes are used by various professionals. Here are some of the key stakeholders who commonly use wireframes.
- Web Designers: Wireframes are a vital tool for web designers, allowing them to plan and visualize the website’s layout, structure, and user interface. They help translate the designer’s creative vision into a tangible framework, guiding the subsequent design and development stages.
- UX/UI Designers: Wireframes are essential for UX/UI designers to define user flow, interaction patterns, and visual hierarchy. They enable designers to map out screens, elements, and interactions, ensuring a seamless and intuitive user experience.
- Web Developers: Wireframes provide valuable insights for web developers by offering a clear understanding of the website’s structure, content placement, and functional requirements. They help estimate development effort, identify potential technical challenges, and guide implementation.
- Product Managers: Wireframes assist product managers in communicating their vision and requirements to designers and developers. They ensure the product design aligns with goals, features, and user needs, fostering effective collaboration.
- Stakeholders and Clients: Wireframes serve as a visual representation that allows stakeholders and clients to understand and provide early feedback on the design direction. They facilitate discussions, align expectations, and ensure all stakeholders' visions are considered before proceeding with visual design and development.
How Wireframes beneficial in Website Designing
Wireframes play an important role when designing websites as they provide a visual representation of the website’s layout, navigation, and functionality. They establish the overall structure and organization, helping designers create a smooth and easy-to-use experience. Wireframes assist in planning and organizing content, ensuring information hierarchy and proper placement of text, images, and media elements. They promote communication and collaboration between designers, developers, and stakeholders, serving as a reference for refining design concepts and gathering feedback. Wireframes support an iterative design process, allowing quick modifications and experimentation, thus saving time and resources. Additionally, they address design issues upfront, contributing to efficiency and cost-effectiveness while enabling responsive design for various devices.
Conclusion
Obviously, wire-framing has become a critical stage in the development process. That is, an initial product or system design will almost always require various changes after being reviewed by stakeholders. For example, customers who employ a website development outfit will surely demand tweaks once a mockup of the website is submitted for review. Just imagine the wasted development hours if actual web pages were developed and a major revamp were to be required by the customer. When wire-frames are used, implementing changes will not hurt at all since the real product is yet to be developed anyway. It will also help save time, especially if the development team is on a tight schedule. Contrary to the initial perception of some developers, immediately working on the actual product will not make things easier or faster for the simple reason that change requests are inevitable. By creating a wire-frame, problems, issues or challenges can be detected and addressed earlier in the development stage.
Given these wire-frame benefits, wire-framing should be conducted at the onset of development and should involve the collaborative effort of customers and product developers. This way, how the product is envisioned by the customer can easily be translated into reality by the technical and creative inputs of developers. To be sure, wire-frames are not perfect simply because they are not meant to be so. Instead, they are possibly the most cost-effective way of refining a product into perfection.
References
- What is Wireframing? as published on the experience solutions website
- The 7 Wonders of Wireframes as published on the Boagworld website
- The Importance of Wireframing as published on the 45royale inc. website
- The Benefits of Wireframing Design by Brad Shorr as published on the Six Revisions website