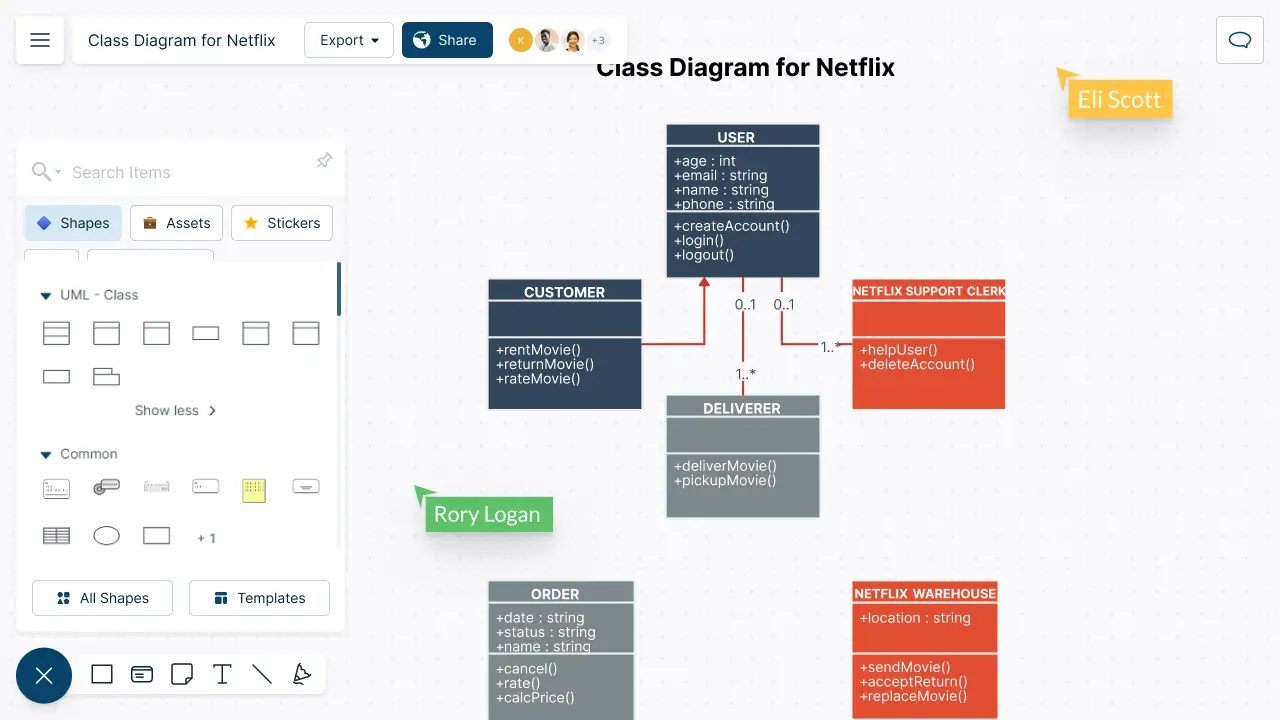
UML Class Diagram Tool
Visualize and Create Effective Designs
Create a high-level view of a system's design to model, plan and document the architecture.
- Design UML class diagrams to design and document systems easily.
- Simple drag and drop interface to visualize how a system interacts.
- Real-time collaboration and multi-cursor support for effective team collaboration

Class Diagram Templates
What is a Class Diagram?
A class diagram is a static UML diagram type that describes the structure of a system by showing its classes, attributes, operations, and relationships among objects.
Class diagrams are used for visualizing, describing, and documenting different aspects of a system so that you can construct executable code for software applications.
Class diagram Symbols and Notaions

-
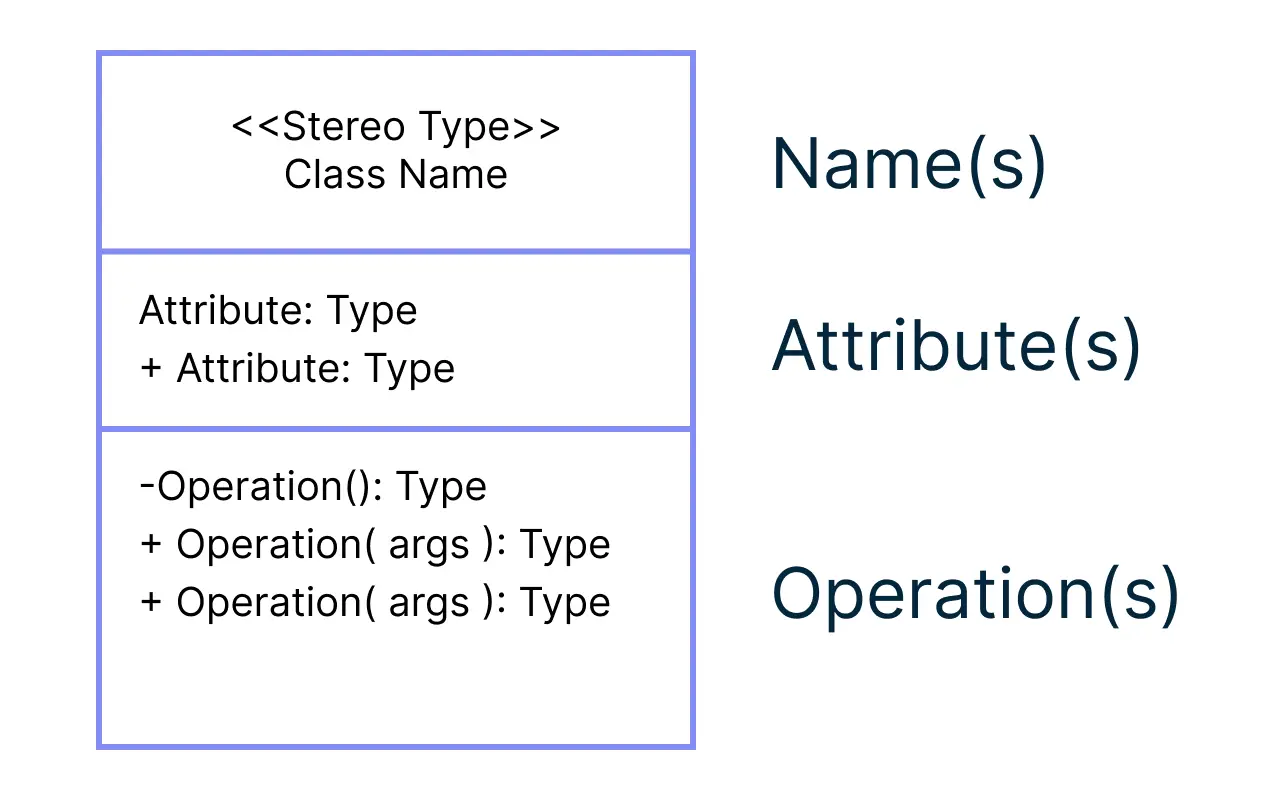
UML Class Notation
- Name: the first partition is to include the name of the class.
- Attributes: the second partition will include the attributes followed by the attribute type.
- Operations: the third partition is dedicated to operations, which shows the services the class provides.
-
Class Visibility
- Public attributes or operations: +
- Private attributes or operations: -
- Protected attributes or operations: #
-
Relationships Between Classes
See our guide to UML Class Diagram Relationships Explained with Examples to learn in detail about the relationships between classes.
- Parameter Directionality
Parameter directionality shows the direction in which data is passed between objects or methods and is used to indicate whether a parameter is an input parameter, an output parameter, or both. The following are used to denote the parameter directionality.
-
In: is used to indicate that the parameter is an input parameter. This means that the parameter value is passed into the method or operation from the calling object.
-
Out: is used to indicate that the parameter is an output parameter. This means that the parameter value is returned from the method or operation to the calling object.
-
InOut: is used to indicate that the parameter is both an input and an output parameter. It means that the parameter value is passed into the method or operation from the calling object, and then updated or modified by the method, and returned back to the calling object.
How to Create a Class Diagram on Creately with Your Team?
- Identify the classes
As the first step, get together with your team and identify the classes that will be included in the design. Discuss and collaborate with Creately’s whiteboarding capabilities and use Microsoft Teams integrations to carry out online meetings easily.
- Establish relationships
Discuss and agree on the type of relationships and dependencies between classes, such as inheritance, aggregation, and association.
- Define the attributes and methods
Next, the team should focus on identifying the attributes and methods for each class. Discuss the responsibilities and behaviors of each class and note down important information on the canvas using sticky notes.
- Create the diagram
You can start creating the diagram by using Creately’s multiple class diagram templates or with a blank canvas. Add the required shapes and information using the specific UML shape library complete with class, interface, data type, and package shapes.
Simply drag and drop shapes onto the canvas to represent classes, attributes, and methods. Note composition and multiplicity relationships with specific icons. Link data, notes, and other relevant information to classes using the data panel for added context. Use shape links to connect various classes on the canvas together for easy navigation and better understanding.
- Finish the model with other UML diagram types
Use complementary diagrams like UML sequence diagrams, component diagrams and state machines to explain the design of the systems further. You can link these items together for even better documentation of the system.
- Review, refine and finalize
Once the diagram is ready, share and review it with your team. Look for any inconsistencies and accuracy issues. Provide feedback with in-line commenting and @ mentions to notify responsible parties immediately.
Make the necessary changes and once everyone is satisfied, finalize. Export the completed class diagram in multiple formats, including JPEGs, SVGs, PNGs, PDFs, and more.
Class Diagram Articles
FAQs about Class Diagram
-
Understanding the domain is the first step in drawing an effective class diagram. Start with the main entities first, their relationships and create them first.
-
Get feedback on the high level design from stakeholders and compare it with the requirements. Use Creately’s real-time collaboration on a conference call to do this. Use the ‘spotlight mode’ to guide others as you talk through your thinking.
-
Build the secondary classes, tune the relationships and add key attributes and methods to the diagram as you expand.
-
Use the notes capability to attach explanations of each class and its role where needed.
-
Always make sure the parent elements are higher than the child elements when drawing generalization or realization hierarchies on a diagram. Follow general conventions so that the diagram is easy to understand.
-
Do not shy away from colors! Colorful UML Class diagrams are more helpful than monochromatic ones.
Creately’s class diagram tool offers many collaboration capabilities to help teams work productively together no matter where they are.
- Real-time cursors to work with teams on a shared canvas, develop a common understanding of the systems - identify vulnerabilities and plan for future states.
- Share feedback with pinpointed comments and discussion threads.
- Version history to save and revert back to each iteration to streamline reviewing and revising going forward.
- Advanced collaborator controls to streamline reviewing and revising going forward.











