Mind Map Maker
Mind Map Maker to Map Ideas Visually
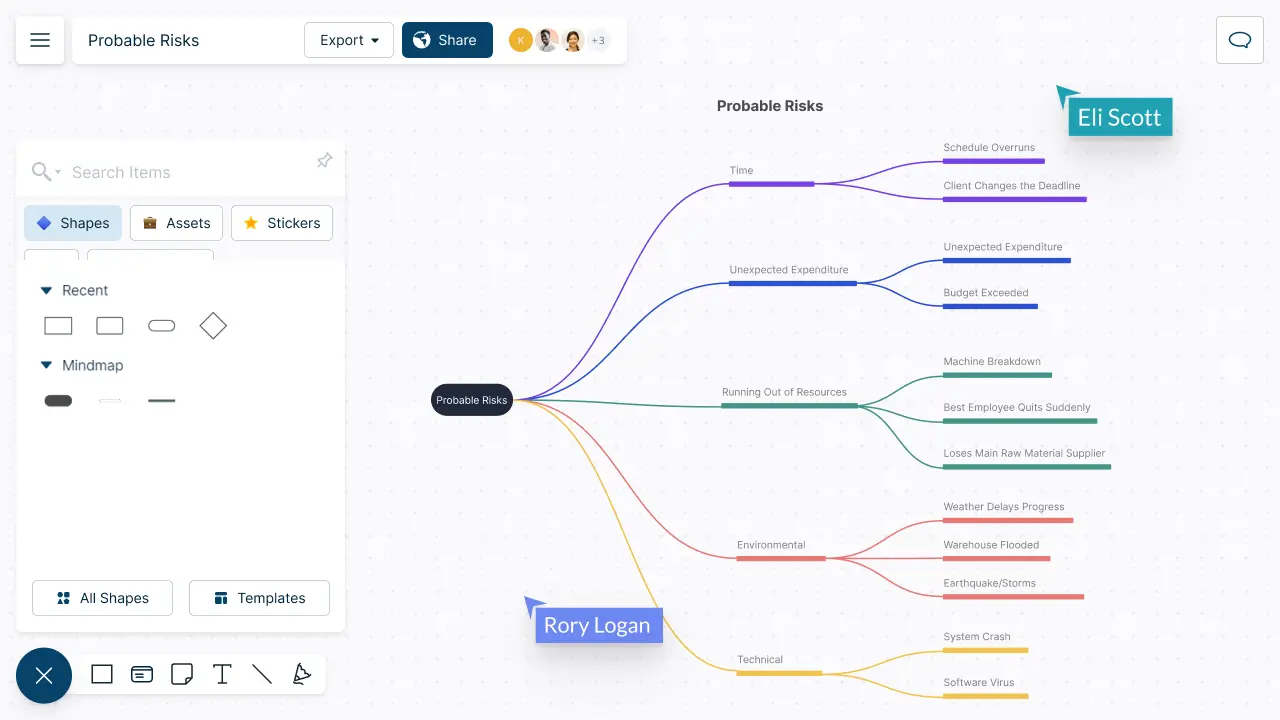
Visually map out ideas and collaborate with team members to organize and structure information, innovations and processes.
- Simple drag and drop interface and automatic drawing to create mind maps faster
- 100s of custom-built mind map templates and professional color themes to start quickly
- Live mouse tracking and intergrations to collaborate in real-time with your team

Mind Map Templates
What is a Mind Map?
A mind map is a hierarchical radial diagram invented by Tony Buzan. It’s used as a tool or a visual technique to structure and organize thoughts and ideas. In addition to the use of keywords, mind maps also use several other graphical elements such as symbols, color-coding, images, and the spatial arrangement of branches to visualize ideas and concepts.
Mind maps make it easier to process and memorize information, generate new ideas, and portray an incisive overview of any topic. They are widely used for multiple purposes across industries, including brainstorming, decision-making, problem-solving, note-taking, planning, gathering, and organizing data.
How to Make a Mind Map?
-
Choose a platform to create your mind map. While you can do this by hand, using a pencil and paper, you can also use an online mind map maker like Creately where you can access intuitive mind mapping tools and pre-made mind map templates.
-
Identify the starting point of your mind map. This should be the topic or the subject your mind map will be created around, and it should be placed in the center. You can either use a symbol, image, or keyword to represent this central idea.
-
As you brainstorm around the identified topic and come up with associate ideas, add them as branches around the center. There is no limit as to how many branches you can add, and as you dig into each of these themes you can add child branches and explore them in greater depth.
-
As a best practice, try to keep the ideas you add as brief as possible. This lets you generate more associations, compared to longer and specific phrases.
-
Color code each of the branches on the mind map to visually categorize, highlight, and analyze the information. You can use Creately’s preset color themes to quickly color code your mind map.
-
Add visual signifiers such as images, icons, and symbols to explain your ideas in more detail. In Creately, you can find images with built-in Google image search or add them straight from your device to create more data-rich mind maps.
-
If you are collaborating with others, you can quickly share the Creately workspace link with them or add them as collaborators to start brainstorming together. With live mouse tracking and synced previews, you can keep track of the ideas they add to the mind map and provide your feedback with contextual comments or in-app video chat.
Mind Map Symbols
Mind maps mirror the structure of a brain cell with branches reaching out from its center, evolving through patterns of associations. It contains a central theme and associations represented by objects such as nodes and connectors and in some cases icons or images.

Central theme
The central theme or the main topic of the mind map is usually represented by an image that is closely associated with the subject matter you are exploring with your mind map. This can also be represented with a circle shape with the topic written in the middle.

Associations
These are the branches radiating from the center of the mind map. These are represented by curved lines. The thickness of the line can be used to indicate the weight of the association in the hierarchy of the mind map.

Keywords
While mind maps summarize information, they use single keywords instead of sentences to represent the facts. Using keywords you can label each of these branches. These keywords can be placed on the branch line or you can use a node at the end of the branch to place it on.















