December 13, 2023
Tagging in Comments and Dynamic Data Visualization

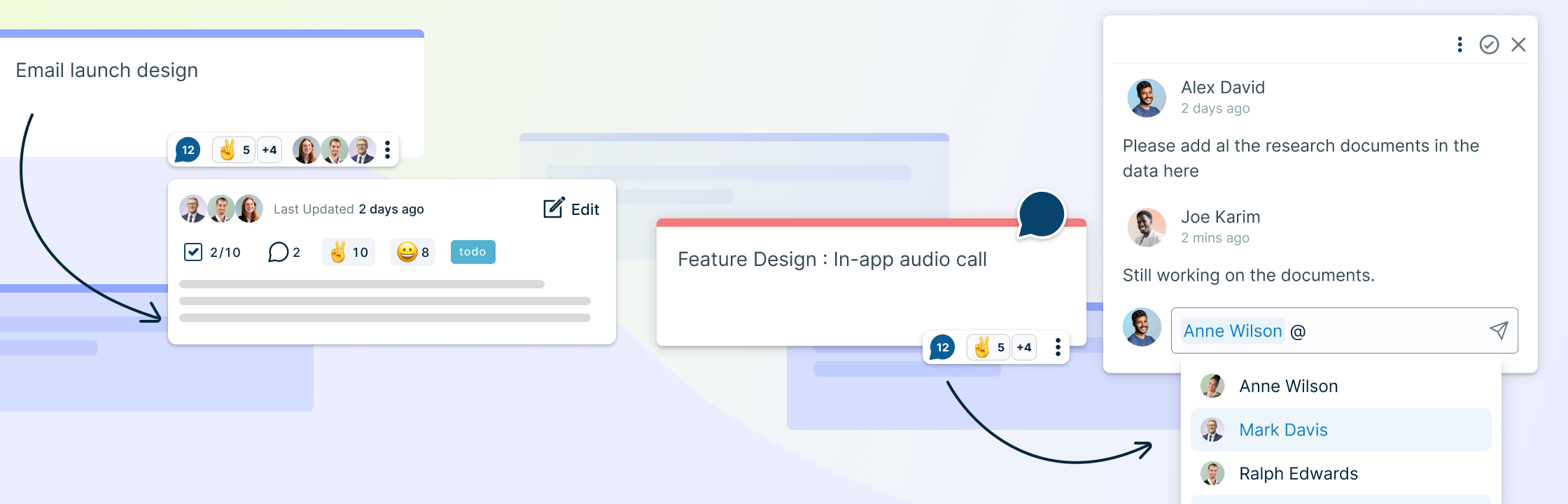
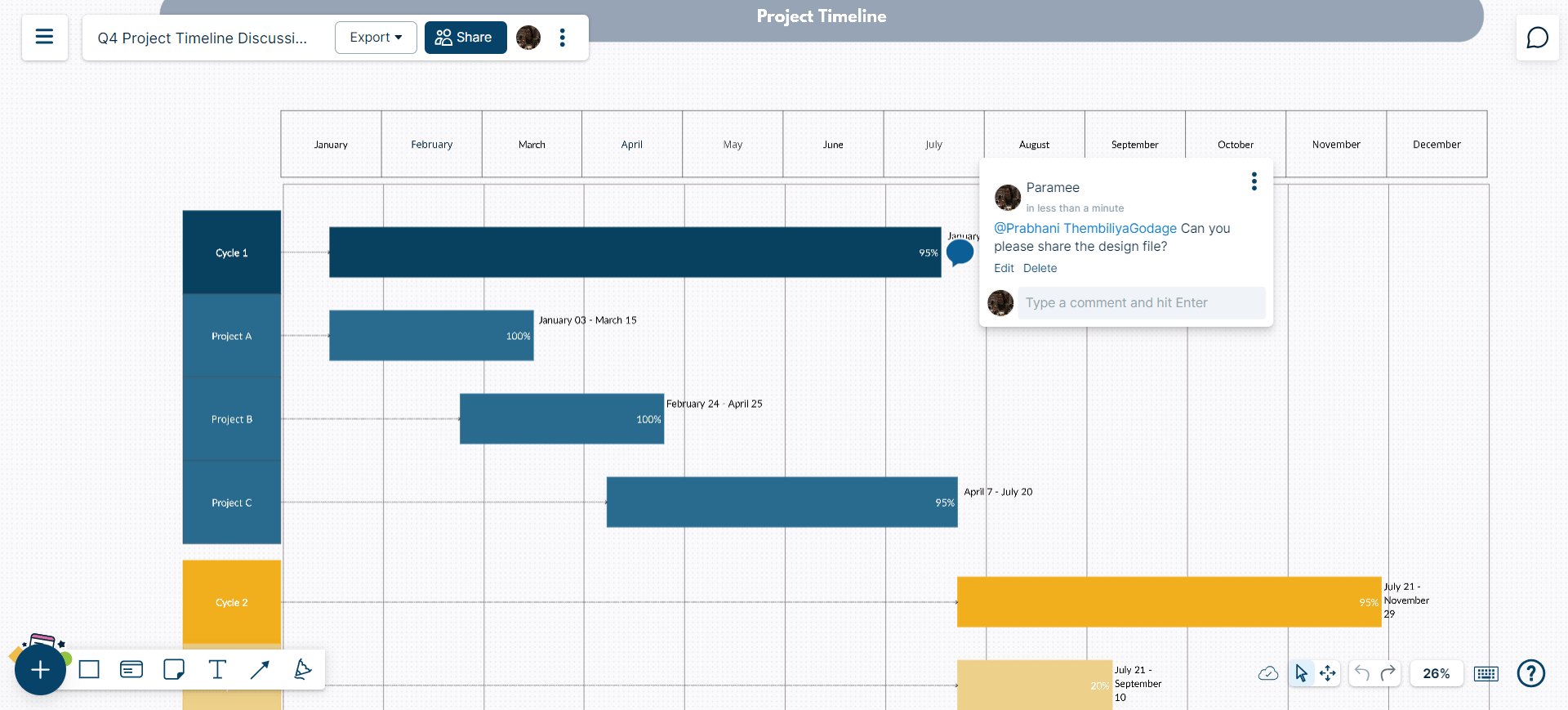
Enhanced Collaboration with @Mentions
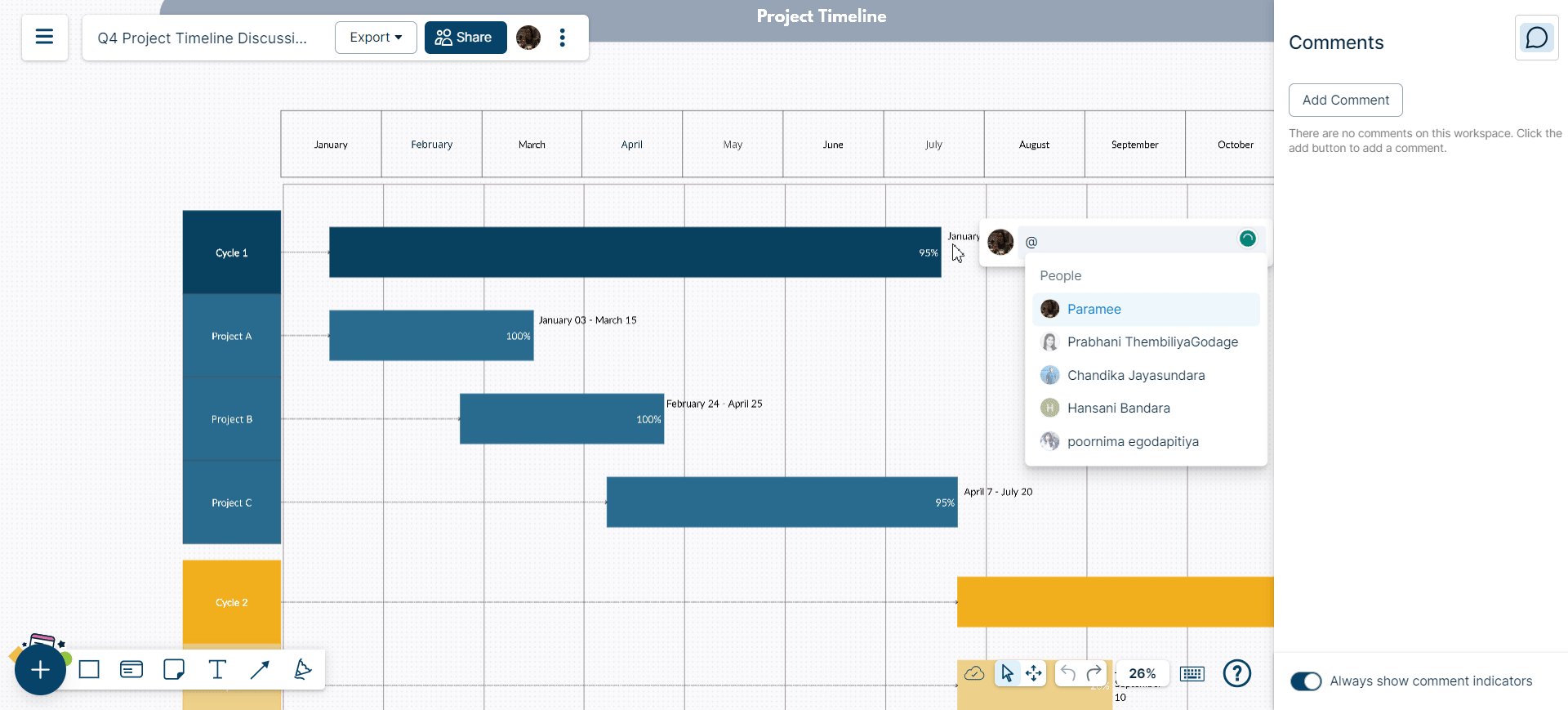
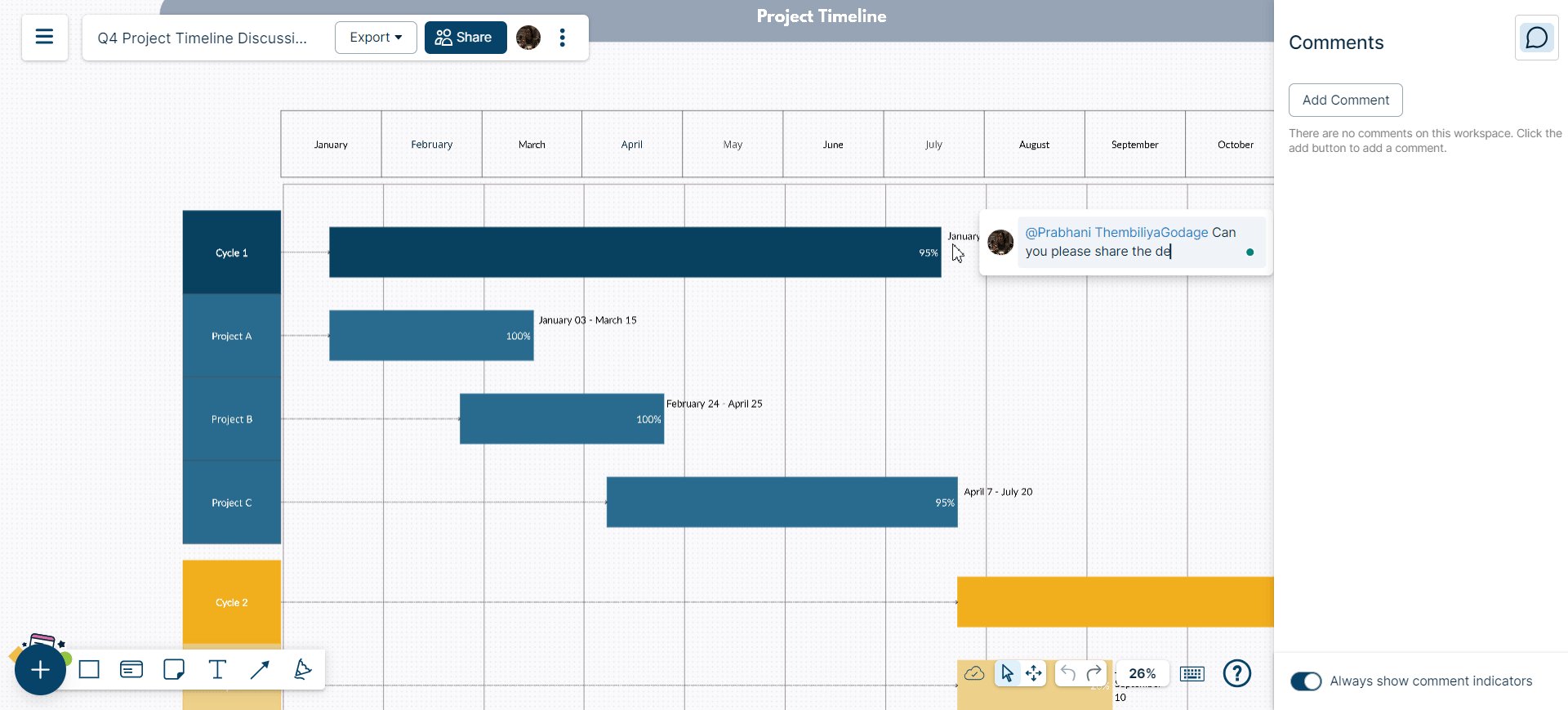
Tired of chasing down collaborators for updates? Say goodbye to frustration! With Creately’s new @mention feature, you can tag team members directly in comments.

Here’s What @mentions Can Do:
- Instantly notify others through in-app notifications and emails and reduce communication time.
- Resolve comments that you’ve either tagged someone else in or have been tagged in by others.
- Build a connected, productive, and informed team environment.
Its a simple capability that unlocks better collaboration workflows.
Display Data Fields on Shapes
Creately’s shape types have rich data such as org chart shapes, processes and more. And many of our customers use custom data fields with our Database functionalities.
Many a time you need to show and hide additional data fields on the shapes based on user scenarios. For example, you might want to show Department and Join dates on each employee on an Org Chart. And sometimes you want to show a different set of fields.
You could previously do this with using {{Datafield name}} inside the text of the shape. It would show you the value of the named field. However, that was per shape and was tedious to change in a snap. Now this is easily possible with the quick toolbar action. It applies to all shapes of the same type on the canvas in a single go!
This allows you to:
- Exploring multiple facets of the data set in a single go.
- Quickly export images with different data fields showing.
Note: Currently, this is available for Simple, Common, Block, Org Chart, and BPMN shapes only. We will be rolling this out to a wider set of shapes soon.
This is great for providing different views of the same data when using Data linked shapes.