We last spoke about UML Diagrams a few weeks back in this post – Understanding the relationships Between Classes. While this particular post focused on Class Diagrams per se, we thought it would be apt to move onto Sequence Diagrams today, which we have also touched on with the post – 10 common Mistakes to Avoid in Sequence Diagrams. The structure of this post is such that we will delve into the function of the sequence diagram followed by a look at the basics when it comes to drawing such a diagram. Due to the extensive nature of the subject, we thought it would be apt to break this down into two parts. As most developers know, a sequence diagram can be defined as an interaction diagram, which illustrates how how processes operate with one another and in what type of order as well.
The Purpose of a Sequence Diagram
While there is the assumption that Sequence Diagrams were made for developers, the truth is that a company’s business staff could use such diagrams to communicate how exactly the business presently currently works by illustrating how the different business objects interact. In addition to this, a business-level sequence diagram may also be used as a “requirements document” to showcase the prerequisites for a future system implementation. It is at the requirements period of a certain project that analysts can take use cases to the next level by offering a more formal level of refinement. It is when this happens that use cases are often refined into sequence diagrams.
A company’s technical staff could utilize sequence diagrams in order to document the behaviour of a future system. It is during the design period that developers and architects utilize the diagram to showcase the system’s object interactions, thereby putting out a more fleshed out overall system design. Besides being used to design new systems, sequence diagrams could also be utilized to document how objects in an existing system currently interacts. This type of documentation is very useful when moving a system to another organization or person.
Getting to Know the Basics
As mentioned the aim of a sequence diagram is to define event sequences, which would have a desired outcome. The focus is more on the order in which messages occur than on the message per se. However, the majority of sequence diagrams will communicate what messages are sent and the order in which they tend to occur.
1. Lifelines
When drawing a sequence diagram, remember that lifeline notation elements are placed across the top of the diagram. Lifelines are representative of roles or object instances that partake in the sequence being modeled. From a visual perspective, lifelines are shown as a box with a dashed line descending from the center of the bottom edge. The lifeline’s name is placed inside the box. Additionally, the lifeline name is underlined. What this means is that the lifeline represents a specific instance of a class in a sequence diagram.
2. Messages
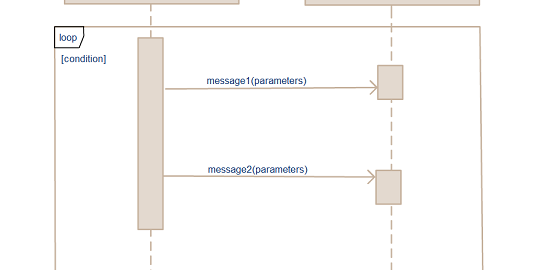
For the sake of readability, the first message of a sequence diagram always starts at the top and is located on the left side of the diagram. Subsequent messages are then added to the diagram slightly lower then the previous message. To show an object or lifeline sending a message to another object, you draw a line to the receiving object with a solid arrowhead (if a synchronous call operation) or with a stick arrowhead (if an asynchronous signal). The message/method name is placed above the arrowed line. The message that is being sent to the receiving object represents an operation/method that the receiving object’s class implements.
3. Guards
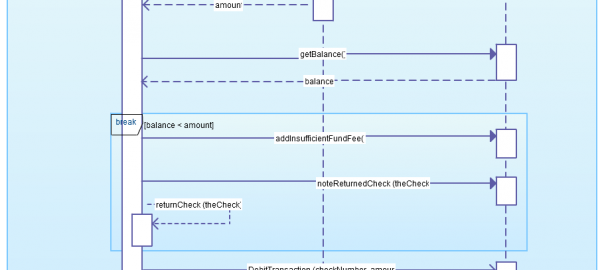
When modeling object interactions, there will be times when a condition must be met for a message to be sent to an object. Guards are conditions that need to be used throughout UML diagrams to control flow. Remember that a guard could only be assigned to a single message. To draw a guard on a sequence diagram, you placed the guard element above the message line being guarded and in front of the message name, as shown below.
As always, we are more than happy to field in any questions or doubts you may have. Till our concluding post, where we will discus Alternatives, Options and Loops, keep those UML diagrams coming! Also check out this complete Sequence Diagram Tutorial to learn more about sequence diagrams.








Do we need class diagram first for our further sequence diagram?
very useful informaton about sequence diagram
thanks.
A sequence diagram is one of the best things to have when you are working on a design that has many flows and it is not easy to remember each of them.
[…] all this from the very first post we put out in the first series we did on these diagrams – The Basics & the Purpose of Sequence Diagrams ~ Part 1. We really do hope you found this series useful. Moreover, we would like to invite you to let us in […]
[…] we mentioned in the last post – The Basics and Purpose of Sequence Diagrams ~ Part 1, we did discuss three of the main elements (i.e. Lifelines, Messages and Guards) that were related […]