State Diagram Maker
Simplest Way to Visualize System Behavior
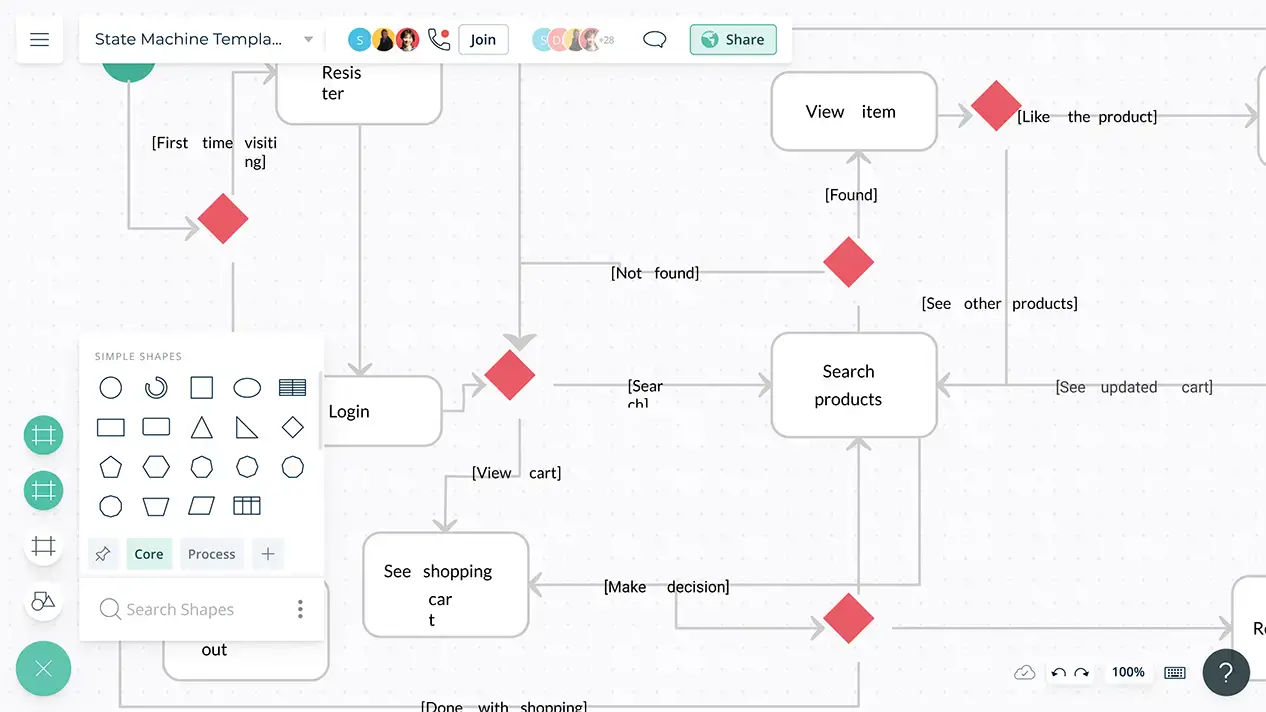
Visualize the dynamic states of a system by effortlessly drawing complex state machine diagrams.
- Extensive professional shape libraries for state diagrams and all UML diagram types
- Customizable templates to quickly get started
- Real-time collaboration to work closely with teams across multiple functions

Over 10 Million people and 1000s of teams already use Creately
How to Create State Machine Diagrams?

Easily Create a Visual Narrative of a System's Behavior

Infinite canvas to draw large, complex state machine diagrams with minimal effort.
Smart shapes and connectors, shape search, and easy styling options to quickly and easily create all types of UML diagrams.
Simple to use drag-drop tools and Plus Create to quickly visualize any process, flow, system, or idea.
Link to external documents and open them within the canvas for detailed information.
Feel like You Are in the Same Room

Video conferencing and whiteboarding to connect with multiple teams and work on the state machine diagram.
Seamless collaboration with real-time cursors for any number of participants, bring aboard your team for easy discussions and decision making.
In-line commenting to discuss, pinpoint, and follow-up on feedback with team members.
Multiple access levels and roles to securely share and collaborate on the document as viewers, reviewers, and editors.


Take Your State Machine Diagram to the Next Level

Multiple integrations to easily connect with popular platforms like Github, Slack, Google Workspace, Confluence, and more.
Extend your state machine diagram to include additional contextual information with data fields and custom properties.
Multiple document statuses to mark process progress as Draft, In Progress, In Review, Approved, or Final.
Use frames inside the infinite canvas to split canvas into Kanban boards, timelines, and grids. Organize diagrams and create multiple state diagrams on the same canvas.
What is a State Diagram?
State Diagram is a Unified Modelling Language (UML) diagram type in computer science. It is used to describe how a system behaves when an event is observed by considering all the possible states, transitions, and actions of an object.
How to Create a State Diagram?
- Understand the requirement for you to illustrate a state diagram and get familiar with all the possible scenarios to cover.
- Use a platform where you can visualize the state diagram. Creately’s template and shape libraries consist of a wide range of frameworks and UML components for you to either quickly get started or to draw from scratch.
- Determine the initial state, which can be represented by a dark circle, and the final terminating state, which can be represented by a bordered circle.
- Use arrows/lines to highlight the transitions of control from one state to another by connecting the source and the target.
- Label the events which trigger these transitions. An event that causes a change in state can be represented by arrows labelled with its label.
- Establish guard conditions to ensure transitions are appropriate and relevant. A guard condition forces the transition to be checked against that condition before going ahead.
- Share the state diagram with your teammates via a link,or invite them to a video/audio conference call.
- Present the state diagram and mark the discussions via in-line comments and shape data properties in real-time.
- Refer to the version history to identify the changes made by other collaborators and revert to any iteration of changes.
- Once finalized, share the state diagram with access controls, or export with high quality as a SVG, PNG, JPEG, or PDF.
Work Visually with Anyone for a Fixed Monthly Price
- Unlimited Canvases
- Unlimited items per Canvas
- 20 Active Folders
- 5GB storage
- 30 day version history
- Unlimited Imports
- All export formats
- Basic collaboration
- Email Support
- Unlimited workspaces
- 1000 Items per canvas
- 10 active folders
- Basic collaboration
- 100 Imports
- High Res Exports
- 5000 items per canvas
- 50 active folders
- 30 day version history
- Advanced collaboration
- 100 Imports
- Multiple named users
- Unlimited Databases
- 5000 items per Database
- Project Management tools
- HR, Product, IT, Process toolkits
- Advanced collaboration
- Most integrations
- 100 GB storage
- One Account Admin
- Email + Chat support
- SOC2 & ISO27001 Security
- Unlimited items per canvas
- Unlimited folders
- 1 year version history
- Unlimited databases
- 5000 items per DB
- One account admin
- Email + Chat support
- SOC 2 & ISO 27001 Security
- 3 Canvases (60 items max)
- 1 Folder
- Limited storage
- Basic integrations
- Raster image only exports
- Unlimited items per DB
- Unlimited 2-way data sync from integrations
- All integrations
- Sharing controls
- Multiple Account Admins
- Multiple Sub-Teams
- Single Sign On
- Customer success + account management
- SOC2 & ISO27001 Security
- Custom Data Residency
- Unlimited items per DB
- Unlimited 2 way data sync
- All integrations
- Sharing controls
- Multiple Account Admins
- Multiple Sub Teams
- Customer Success Manager
- SOC 2 & ISO 27001 Security
- Custom Data Residency
