User Flow Diagram Tool
Understand Key User Journeys
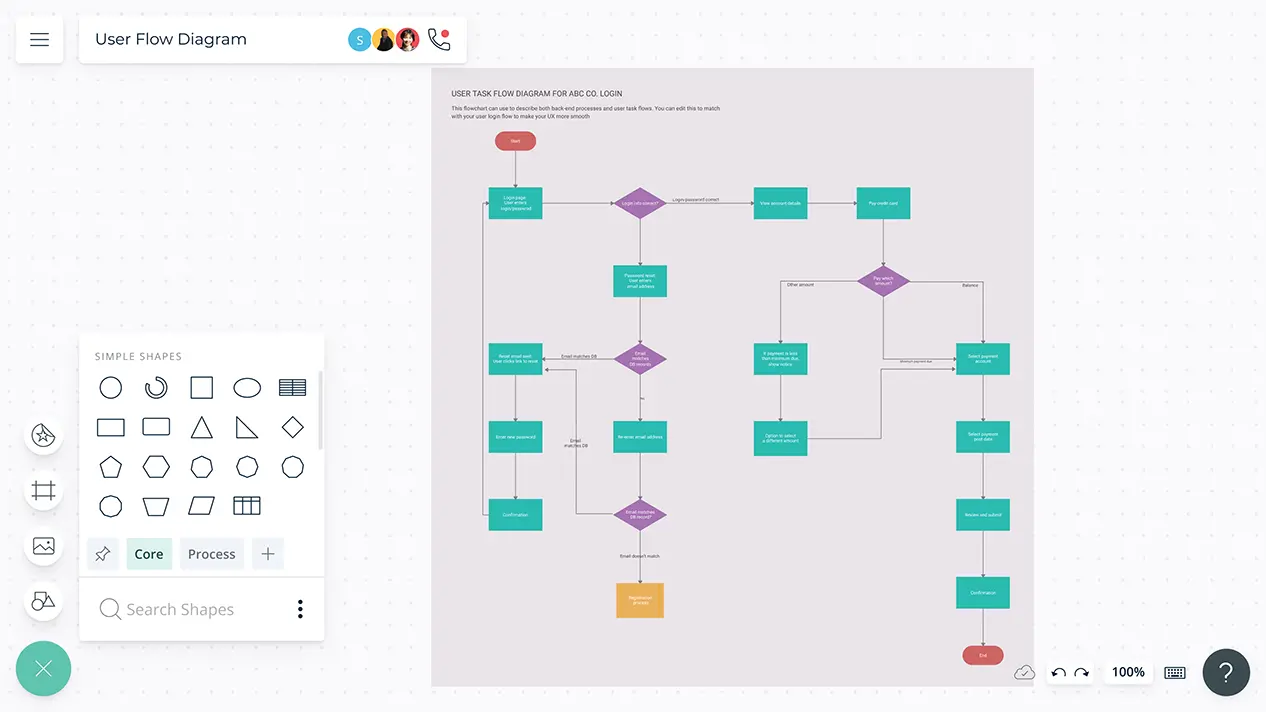
Visualize and analyze your user flows and their decision points through a product. Identify critical points to improve your user flow for a better user experience.
- Customizable user flow templates to visualize user journeys
- Real-time collaboration to work with your UI & customer experience teams
- Extensive shape libraries for flowcharts, process maps, swimlanes, and more

Over 10 Million people and 1000s of teams already use Creately

Holistic View of Your Customer Journey

Simple to use drag-drop tools and Plus Create to quickly create any user flow, process, or system behavior.
Context-aware shape switching to effortlessly update user flows and decision points.
Multiple premade templates for user flows, customer journey maps, system flow, and 100s of more scenarios.
Dynamic connectors that arrange themselves automatically to rotate, expand, or resize your user flow diagram tangle-free.
Freehand drawing and highlights to build rough outlines of user flow during the planning of customer journeys and their decision points.
Collaborate with Multiple Teams Anytime and Anywhere

Video conferencing and whiteboarding to work closely with your team in real-time.
Comment with context, have discussions and follow-ups on the same canvas. Async!
Real-time cursors for each individual involved in planning user flow/experience on a shared canvas.
Full version history to keep track of key points after every iteration cycle or change in the customer journey funnel.


Document Multiple User Funnels

Infinite canvas to centralize all information and communication around your project updates or new user funnels.
Connect to your favorite tools with Creately plugins for Github, Slack, Google Workspace, Confluence, and more.
Embed your user flow in any site or share with anyone via an email or link invite to collaborate on.
Multiple access and role levels to streamline sharing, reviewing, and editing your user flows.
Use frames inside the infinite canvas to generate page-like layouts to organize your user flows, customer journey maps, or process flows.
Integrate with Your Business Processes

Multiple document statuses to mark project progress as Draft, In Progress, In Review, Approved, or Final.
Generate multi-perspectives of a user flow with models; convert your user flow into Kanban boards, timelines, or roadmaps.
Extend your user flow to include additional contextual information on each step with data fields and custom properties.

What Is a User Flow?
In a user flow, the user follows a path through a product that includes their decision points. User flows differ from flowcharts in that they can start off pretty simply to determine key user journeys, but they can easily lead to more complicated flows by adding all the different decisions a user can make.
How to Create a User Flow?
- Understand your user. In order to design the best possible user flow, you need to understand your user the best you can. When deciding how to get users to interact with your product in a flow-like state, understanding the user’s needs and motivations allows you to make an informed choice.
- Create a flow outline. Like most things in design, it’s best to start off with a first draft or outline using Creately. Start by mapping out the basic flow like a mind map. Each box you draw should represent a step in a user action. It can be helpful to divide your flow chart into three main stages: an entry point, the steps to completion, and the final step in completing a task or interaction.
- Define the elements of your user flow. To represent a unique set of elements within the interface, designers use multiple shapes and colors. A shape represents an interaction or possible interaction and gives the reader more information about what is happening in each step.
- Refine your outline. The same principles you apply when designing an interface can and should be applied when designing a UX flowchart.
Work Visually with Anyone for a Fixed Monthly Price
- Unlimited Canvases
- Unlimited items per Canvas
- 20 Active Folders
- 5GB storage
- 30 day version history
- Unlimited Imports
- All export formats
- Basic collaboration
- Email Support
- Unlimited workspaces
- 1000 Items per canvas
- 10 active folders
- Basic collaboration
- 100 Imports
- High Res Exports
- 5000 items per canvas
- 50 active folders
- 30 day version history
- Advanced collaboration
- 100 Imports
- Multiple named users
- Unlimited Databases
- 5000 items per Database
- Project Management tools
- HR, Product, IT, Process toolkits
- Advanced collaboration
- Most integrations
- 100 GB storage
- One Account Admin
- Email + Chat support
- SOC2 & ISO27001 Security
- Unlimited items per canvas
- Unlimited folders
- 1 year version history
- Unlimited databases
- 5000 items per DB
- One account admin
- Email + Chat support
- SOC 2 & ISO 27001 Security
- 3 Canvases (60 items max)
- 1 Folder
- Limited storage
- Basic integrations
- Raster image only exports
- Unlimited items per DB
- Unlimited 2-way data sync from integrations
- All integrations
- Sharing controls
- Multiple Account Admins
- Multiple Sub-Teams
- Single Sign On
- Customer success + account management
- SOC2 & ISO27001 Security
- Custom Data Residency
- Unlimited items per DB
- Unlimited 2 way data sync
- All integrations
- Sharing controls
- Multiple Account Admins
- Multiple Sub Teams
- Customer Success Manager
- SOC 2 & ISO 27001 Security
- Custom Data Residency
