As we mentioned in the last post – The Basics and Purpose of Sequence Diagrams ~ Part 1, we did discuss three of the main elements (i.e. Lifelines, Messages and Guards) that were related to Sequence Diagrams. In this concluding post, we will take a look at the elements known as Combined Fragments. These would consist of Alternatives, Options and Loops.
4. Alternatives
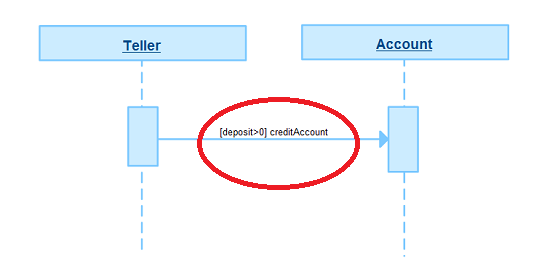
This type of elements is utilized to indicate a mutually exclusive choice that exists between more that one message sequence. Alternatives allow the modeling of the “if then else” logic (e.g., if you were to buy three items, then you get 20% off your purchase; whereas you get 10% off your purchase). As you can see below, will notice that an alternative combination fragment element is drawn using a frame. The word “alt” is placed inside the frame’s name box.
5. Option
The option combination element or fragment is utilized to model a sequence that will occur provided it is given a certain condition. If not, the sequence does not occur. An option is usually used to model a simplistic “if then” statement, for example, if there are less than five donuts present on the counter, then make two dozen more. The image below uses an option combination fragment since a lot of messages have to be sent if the student’s past due balance is equal to zero. According to the diagram, if a student’s past due balance equals zero, then the addStudent, getCostOfClass, and chargeForClass messages are sent. If the student’s past due balance does not equal zero, then the sequence skips sending any of the messages in the option combination fragment. We include a guard for the option; however, the guard is not a required element.
6. Loops
Loops are rather basic and easy to grasp. This is something that is used when you need to model a repetitive sequence. In UML 2, modeling a repeating sequence has been improved with the addition of the loop combination fragment. The loop combination fragment is very similar in appearance to the option combination fragment. You draw a frame, and in the frame’s namebox the text “loop” is placed. Inside the frame’s content area the loop’s guard is placed towards the top left corner, on top of a lifeline.
What we have covered here are the basics of the sequence diagram, which should allow you to model most of the interactions that will take place in a common system. As always, we do encourage you to get in touch with us with any feedback or queries that you may have. Also check out this comprehensive Sequence Diagram Tutorial to learn more about sequence diagrams.








[…] you do recall, back in the post called – The Basics & the Purpose of Sequence Diagrams ~ Part 2 – there was information on combined fragments known as “alternative,” […]
[…] basically looked into and covered the basics of sequence diagrams last week. This should be enough information when it comes to modeling most of the interactions that will […]